
La barra lateral derecha de Figma
La barra lateral derecha de Figma es una ventana emergente que aparece a la derecha del lienzo y permite ver o ajustar propiedades de diseño y la configuración del diseño.
Se puede acceder a la barra como editor o como espectador.

Como editor la barra lateral derecha se divide en diseño y prototipo.

Diseño
Cuando no se selecciona nada se pueden acceder a estilos, variables, cambiar el color del lienzo y exportar toda la página. Si se selecciona algo permite ver, agregar, eliminar y modificar las propiedades de objetos dentro del diseño.
Si se selecciona una capa se puede acceder a las siguientes configuraciones:
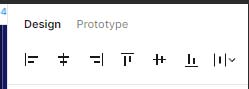
- Alineación y distribución
- Tamaño de marco y orientación
- Posición (X,Y)
- Dimensiones y rotaciones
- Radio de esquina
- Restricciones
- Cuadrícula de diseño
- Propiedades del componente
- Instancia
- Diseño automático
- Capa (modos de fusión)
- Texto
- Llenar
- Ataque
- Efectos
- Configuración de exportación
Prototipo
Esta pestaña permite construir prototipos. En esta opción pueden seleccionarse las siguientes opciones:
- Agregar un punto de inicio de flujo
- Agregar una interacción
- Definir comportamiento de desplazamiento
- Mostrar configuración de prototipo
El modo desarrollo Dev Mode
Dev Mode es un espacio en Figma creando solo para desarrolladores y muestra las especificaciones de diseño del prototipo, así como información necesaria para transformar el diseño en código. En este modo se puede:
- Ver y copiar propiedades, valores y código de componentes de diseño
- Ver lo que ha cambiado desde la última vez que se revisó el archivo comparando fotogramas
- Inspeccionar y navegar por los archivos de diseño con interacciones simples que muestran información importante de las capas
- Encontrar rápidamente diseños listos para desarrollar con los estados de las secciones
- Optimizar el flujo de trabajo con integraciones centradas en desarrolladores, como Jira, Storybook y GitHub
- Agregar enlaces relevantes y recursos para desarrolladores a los componentes
Utilizar la barra lateral derecha como visor
Con la opción Comentar en la barra lateral derecha se pueden agregar comentarios o ver los ya existentes.
Los comentarios sirven para agregar o responder comentarios, colaborar y realizar iteraciones más rápido.
Desde la pestaña Comentario, puedes buscar comentarios específicos o un conjunto de comentarios utilizando palabras clave en el campo de búsqueda, o utilizando el filtro para buscar comentarios para buscar un comentario específico.