
El lienzo o canvas en Figma es el telón de fondo sobre el que viven todos tus fotogramas, grupos y otras capas. Tiene un tamaño finito de -65.000 a +65.000 pixeles en cada eje.
De forma predeterminada, los vectores se representan como rutas independientes de la resolución en el lienzo, aunque puede activar la Vista previa de píxeles en resoluciones 1x y 2x para permitir la edición con precisión de píxeles para recursos ráster o raster assets (Imagen o video compuesto por píxeles individuales).
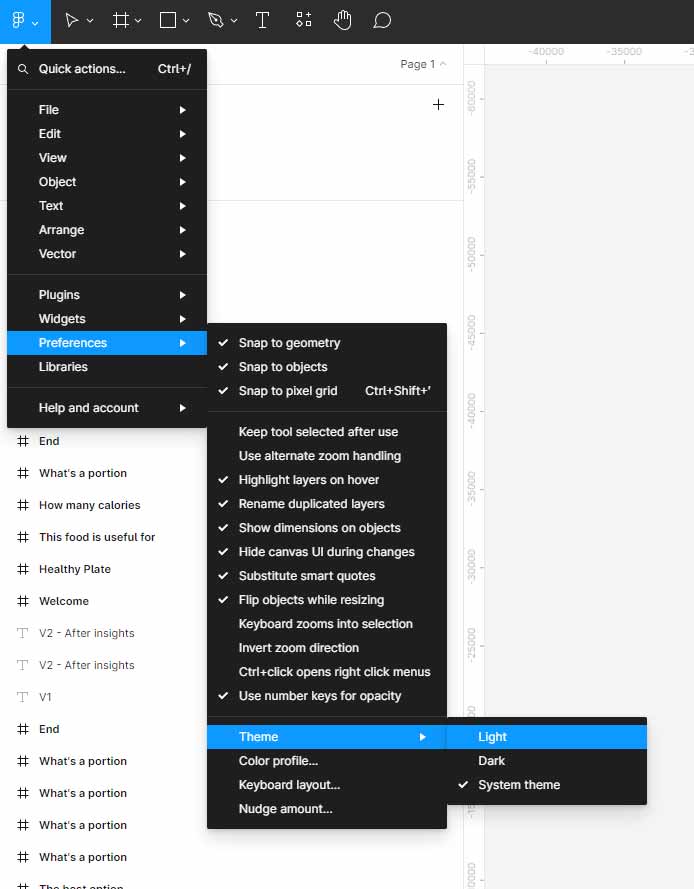
El color de fondo predeterminado del lienzo está determinado por su tema actual: claro (#F5F5F5) u oscuro (#1E1E1E). Las páginas nuevas determinan su color de fondo según el color de fondo de la página actual y no dependen de su tema actual.

Puedes cambiar el color de fondo deseleccionando cualquier capa y usando el selector de color de la sección Fondo de la barra lateral derecha.
